ブログ運営で欠かせないのがお問い合わせフォームの存在。実はブログの初期段階でも色々な企業からお仕事のご依頼メールは届きます。なので、お問い合わせフォームはブログの立上げと同時に用意するのがおすすめです。
中でもContact Form 7を使えば、簡単に問い合わせフォームを作成できるので、今から初めてブログに挑戦する人に特におすすめです。
- 問い合わせが簡単に作れる!
- 複数のフォーム作成も簡単!
- 入力項目のカスタマイズもOK
- 返信文章のカスタマイズもOK!
- CSSやJavaScriptのスタマイズもOK!
- AkismetやreCAPTCHAの設置も!
Contact Form 7ならあなたの「こんなフォームを作りたい!」を忠実に叶えてくれます。もちろん、WordPress初心者でも簡単に設定できます。
今回はContact Form 7の使い方やカスタマイズ方法はもちろん、サンプルコードもまとめたのでぜひ参考にして下さい。
その他、もっと詳しいカスタマイズ方法はささみサロンで解説中なので、あなたも今すぐささみサロンに参加して、WordPressを使った稼ぎ方を学びに来て下さいね!
よく分かる目次
ブログに問い合わせフォームは必要?
必要性は?
ブログ運営に必要?
Contact Form 7は誰でも簡単に問い合わせフォームを作れる優秀なプラグインです。けれど、「初めてのブログだし、問い合わせフォームなんてまだ早いんじゃ…」とあなたも手が止まっていませんか?
結論から言えば、どんな弱小の個人ブログでも問い合わせフォームは作っておいて損はありません。
なぜなら、問い合わせフォームを作ることでサイトの信頼性のアピールに繋がったり、企業からのお仕事相談のメールが届くことがあるからです。
| メリット | デメリット |
|---|---|
| 信用性のアピール | 作るのが面倒臭い |
| 潜在顧客の獲得 | スパムが怖い |
| お仕事の依頼が来る | 手間が増える |
想定外の見込み客からの問い合わせがや、企業からの相談メールが届いたり、問い合わせフォームを作ると意外なところからビジネスチャンスが広がることもあります。
問い合わせフォームを作ろうとすると面倒臭さが先立ちますが、作ればそれなりに役立つシーンが多いです。
問い合わせフォームを作る詳しいメリット・デメリットは以下にまとめたので、作るべきか迷っているときは参考にして下さい。
Contact Form 7のインストール手順!
インストール手順!
インストール手順!
Contact Form 7はWordPressの公式プラグインなので、WordPressのダッシュボードから簡単に検索できます。(公式サイトから直接してダウンロードしてもインストール可能です)
今回はWordPress初心者にも分かりやすいダッシュボードからインストールする手順をまとめます。
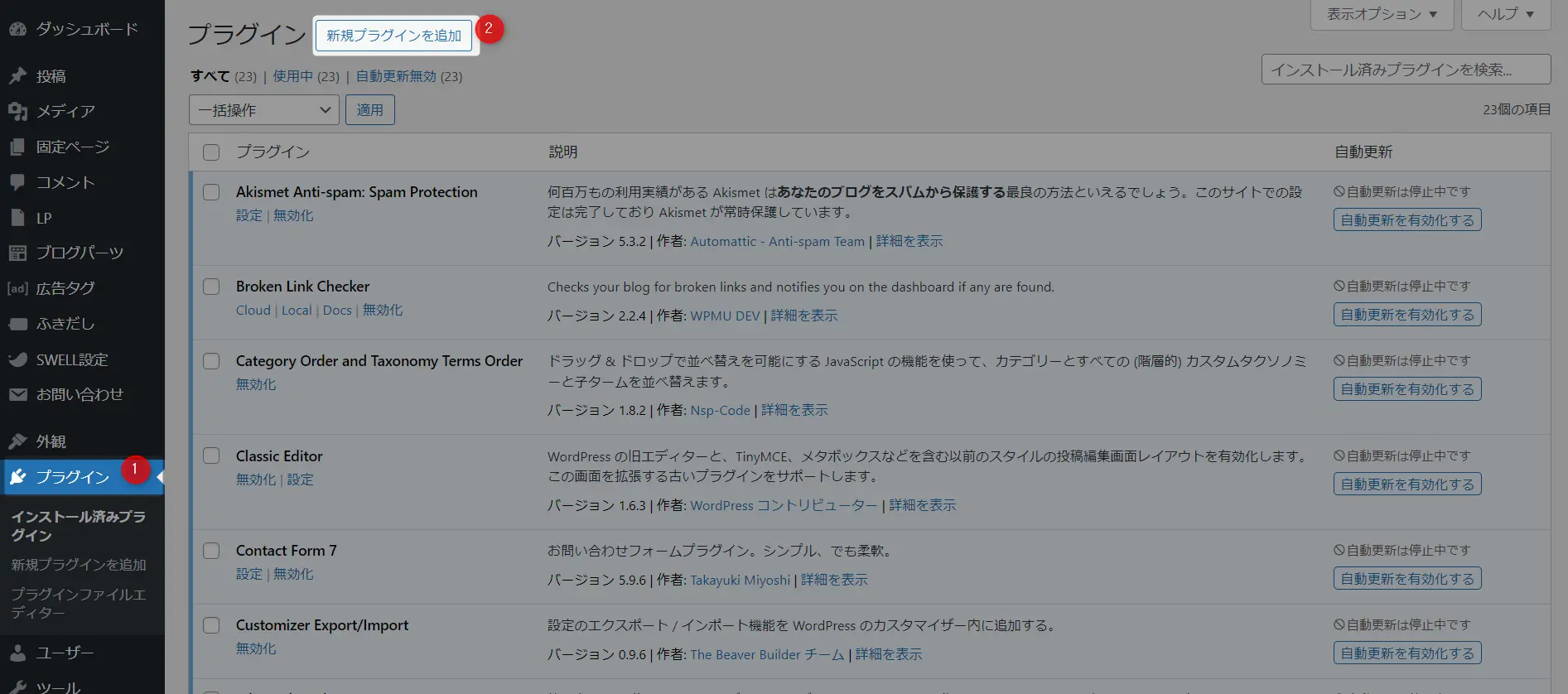
インストール手順①:「プラグイン」⇒「新規プラグインを追加」を選択
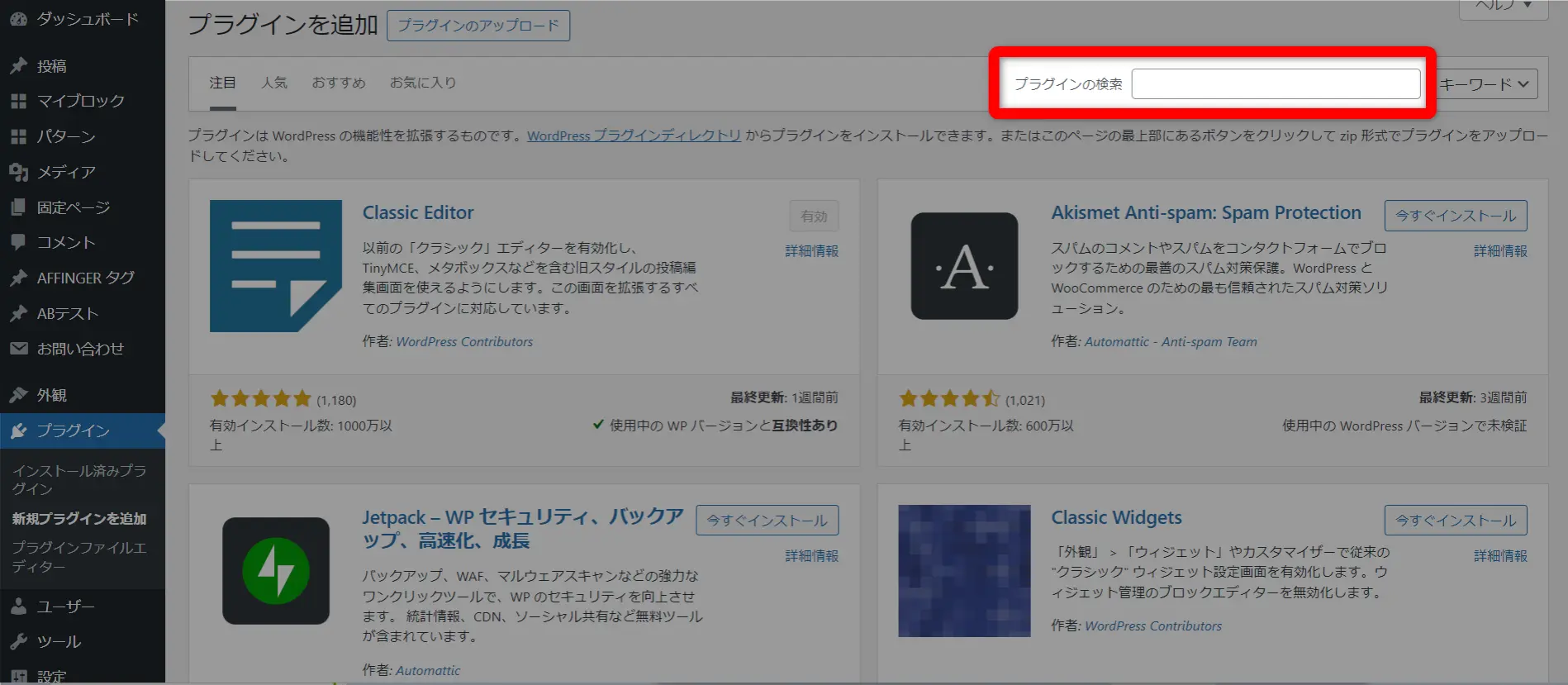
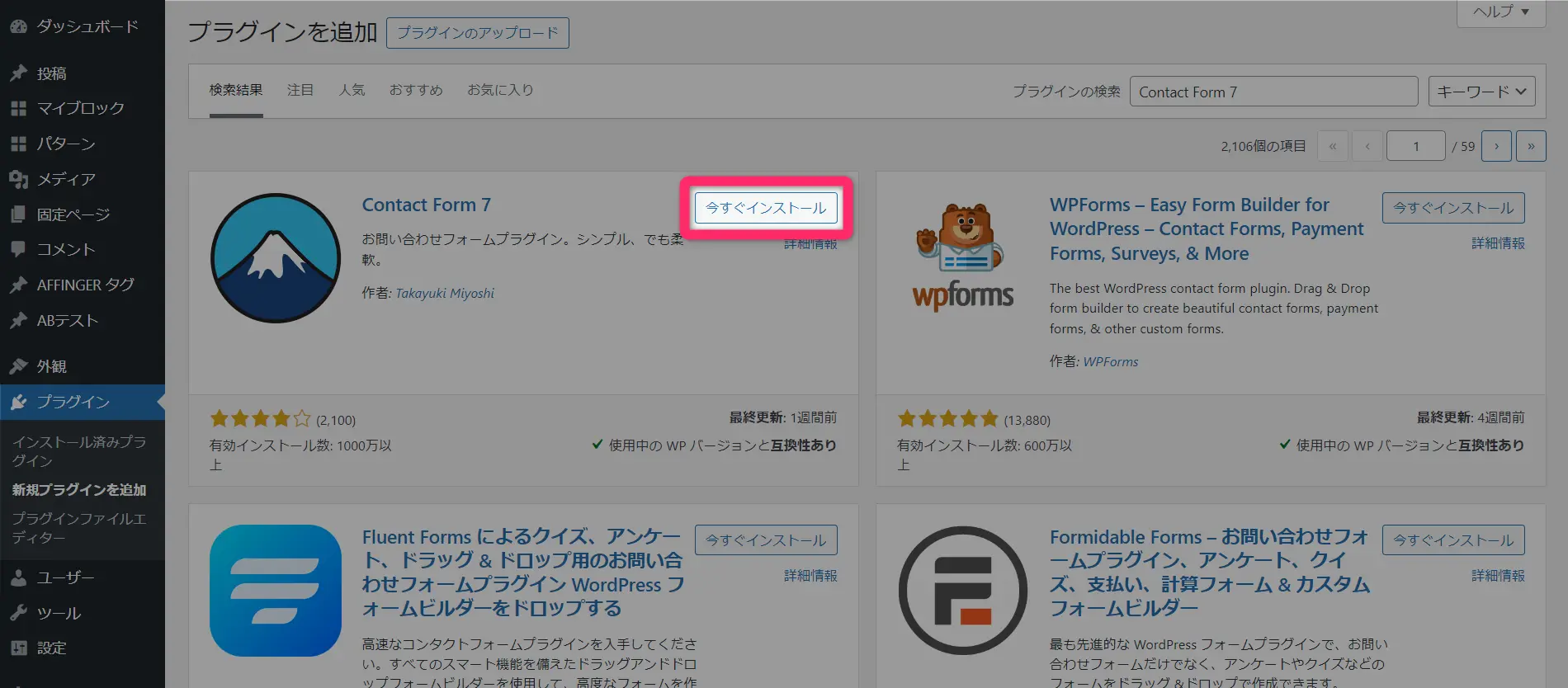
インストール手順②:検索窓に「Contact Form 7」と入力
インストール手順③:「インストール」⇒「有効化」を選択
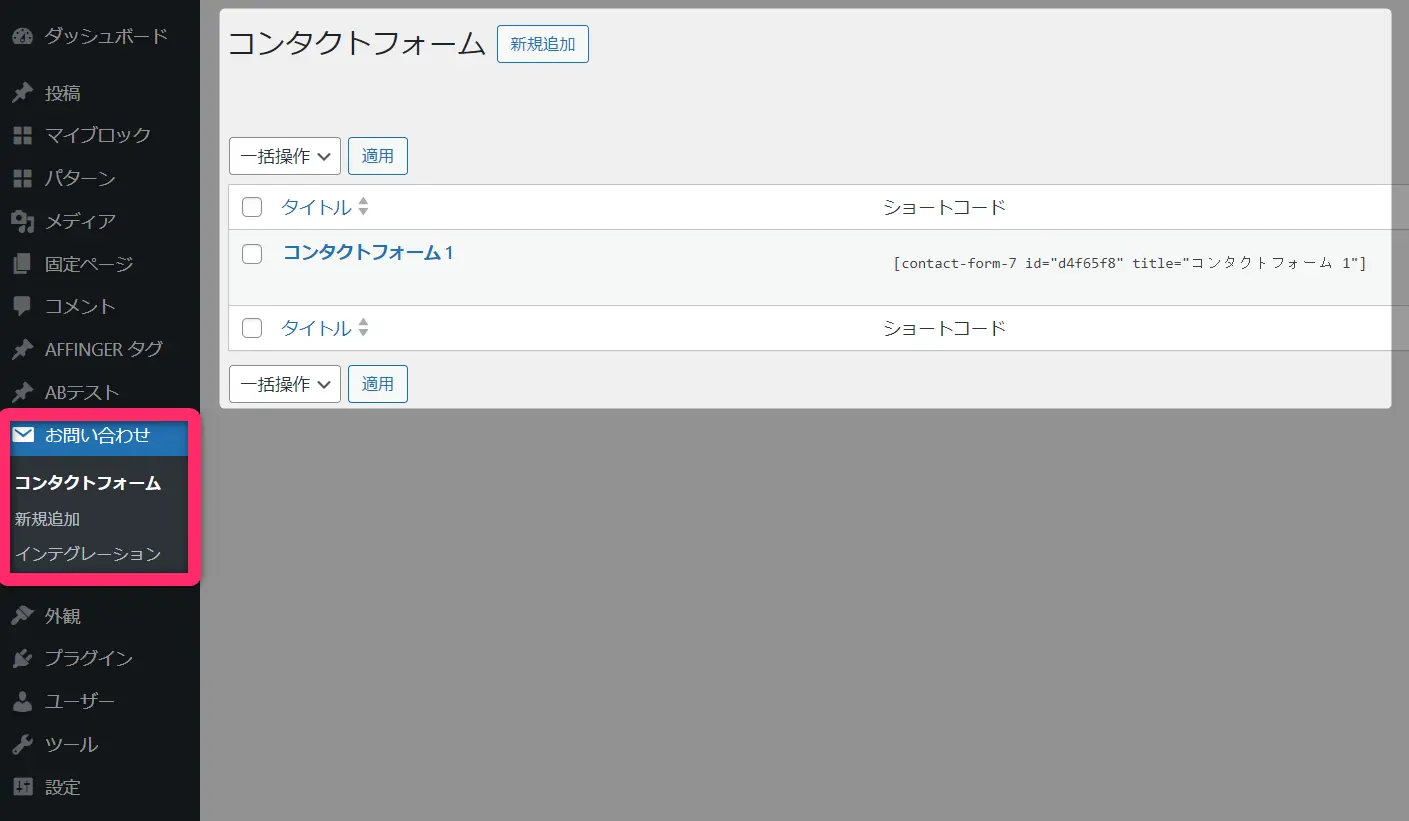
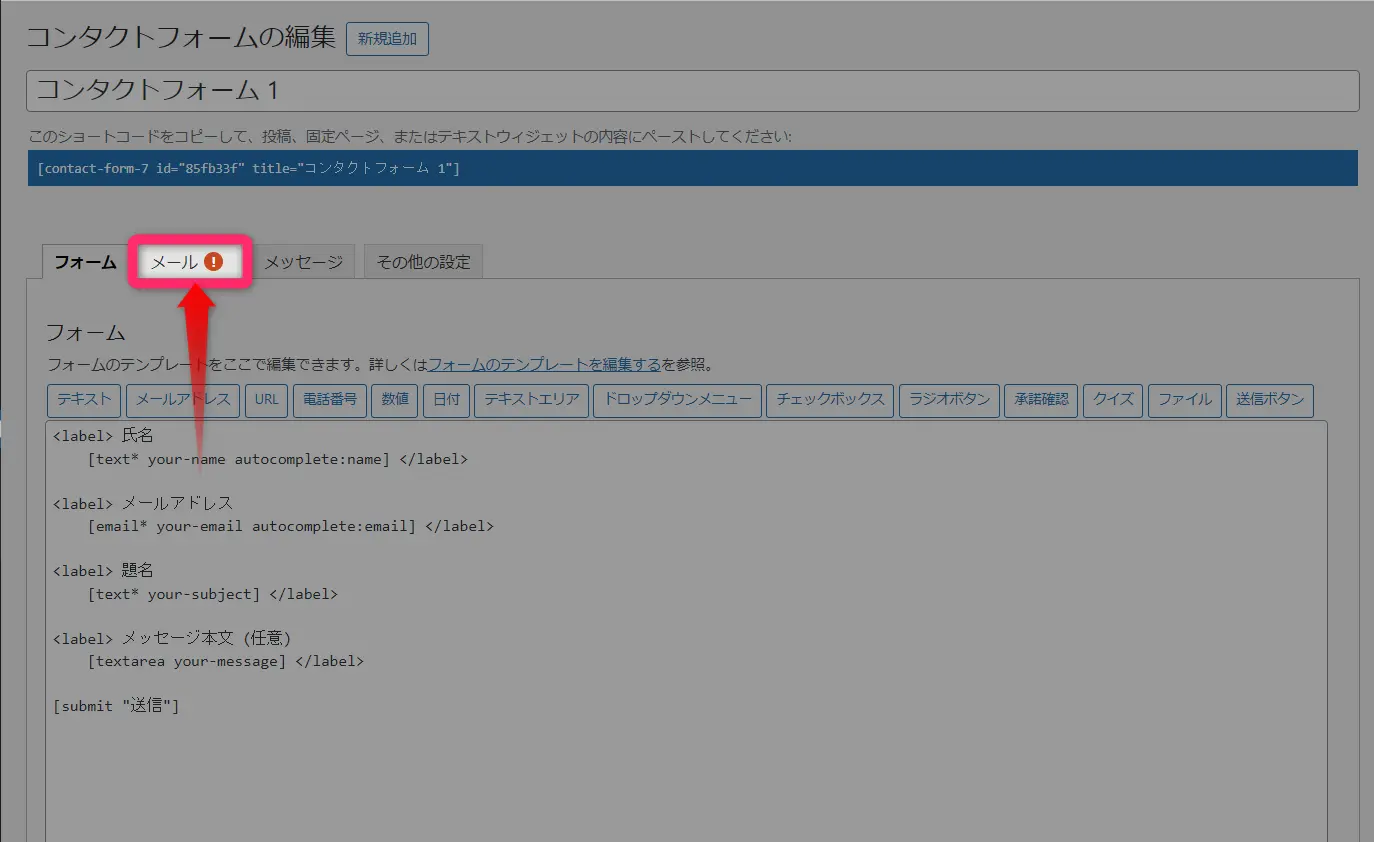
Contact Form 7のインストールが完了すると、ダッシュボードの左側に「お問い合せ」という新しい項目が追加されます。
この「お問い合わせ」のメニュー項目がContact Form 7の項目になるので、以降、なにか設定変更が必要なときはここを使って編集や設定を行いましょう。
初期設定のままではフォームは機能しません。ここから初期設定やカスタマイズを行っていく必要があります。
以下にContact Form 7の初期設定や基本的な使い方についてまとめていきます。
Contact Form 7の初期設定!
初期設定
初期設定を解説!
Contact Form 7は初期設定の状態のままでは上手く作動しない人の方が多いです。理由として、送信先メールアドレスの設定や、問い合わせフォームの設置など、ちょっとした設定作業が発生するためです。
そこで今回はWordPress初心者が躓きがちなContact Form 7の初期設定の手順について解説します。
- 送信先・送信元のアドレスを設定
- フォームを固定ページに設置する
- テスト送信してみる
初期設定の手順①:送信先・送信元のアドレスを設定
初期設定①
メールアドレスを設定
Contact Form 7の場合、「WordPressのインストール時に設定したメールアドレス」が初期設定のメールアドレスとして設定されています。
そのため、WordPress用のダミーアドレスを入力している場合や、違うメールアドレスに送信して欲しい場合は、別途、問い合わせ用のメールアドレスの設定が必要になります。
Contact Form 7では、問い合わせフォームを複数作成できるので、問い合わせフォーム毎にメールアドレスを変更することも可能です。
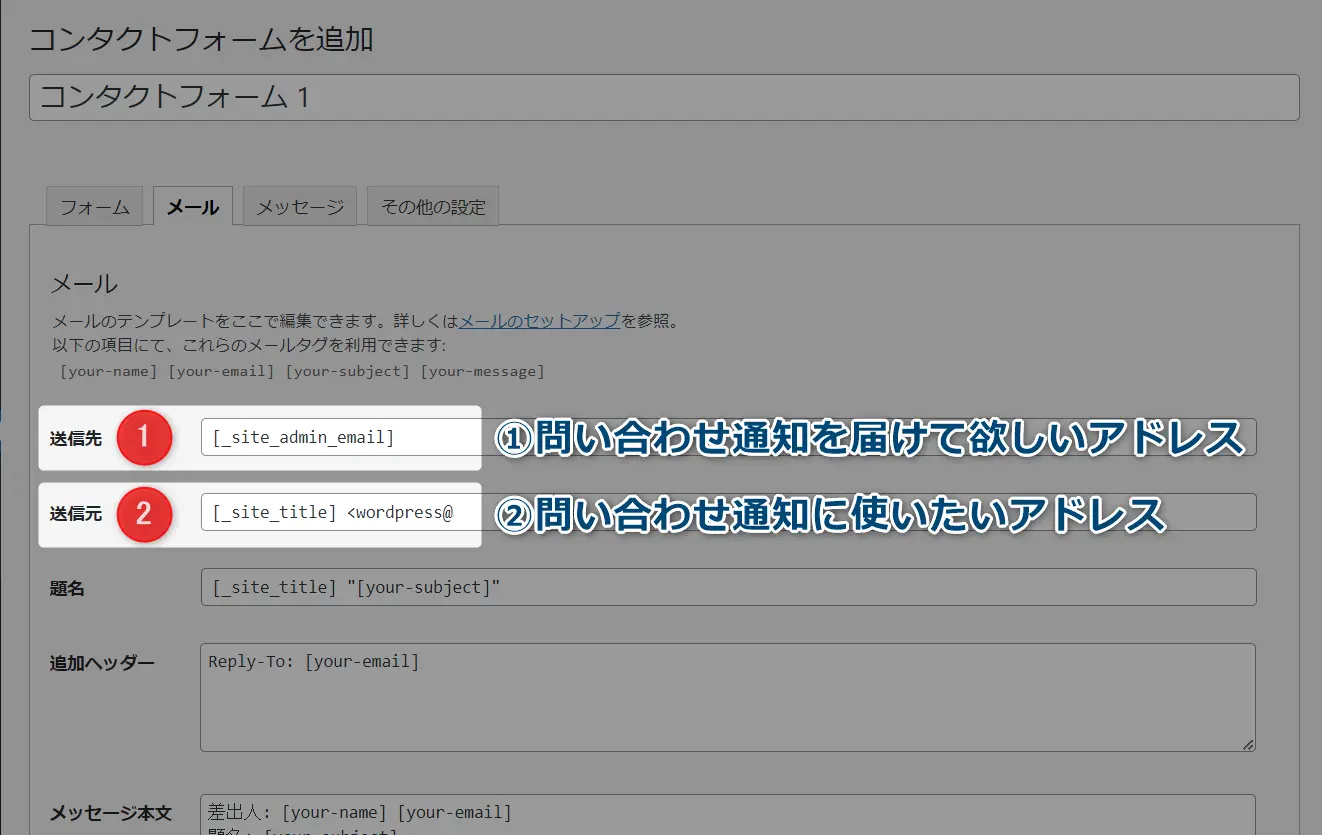
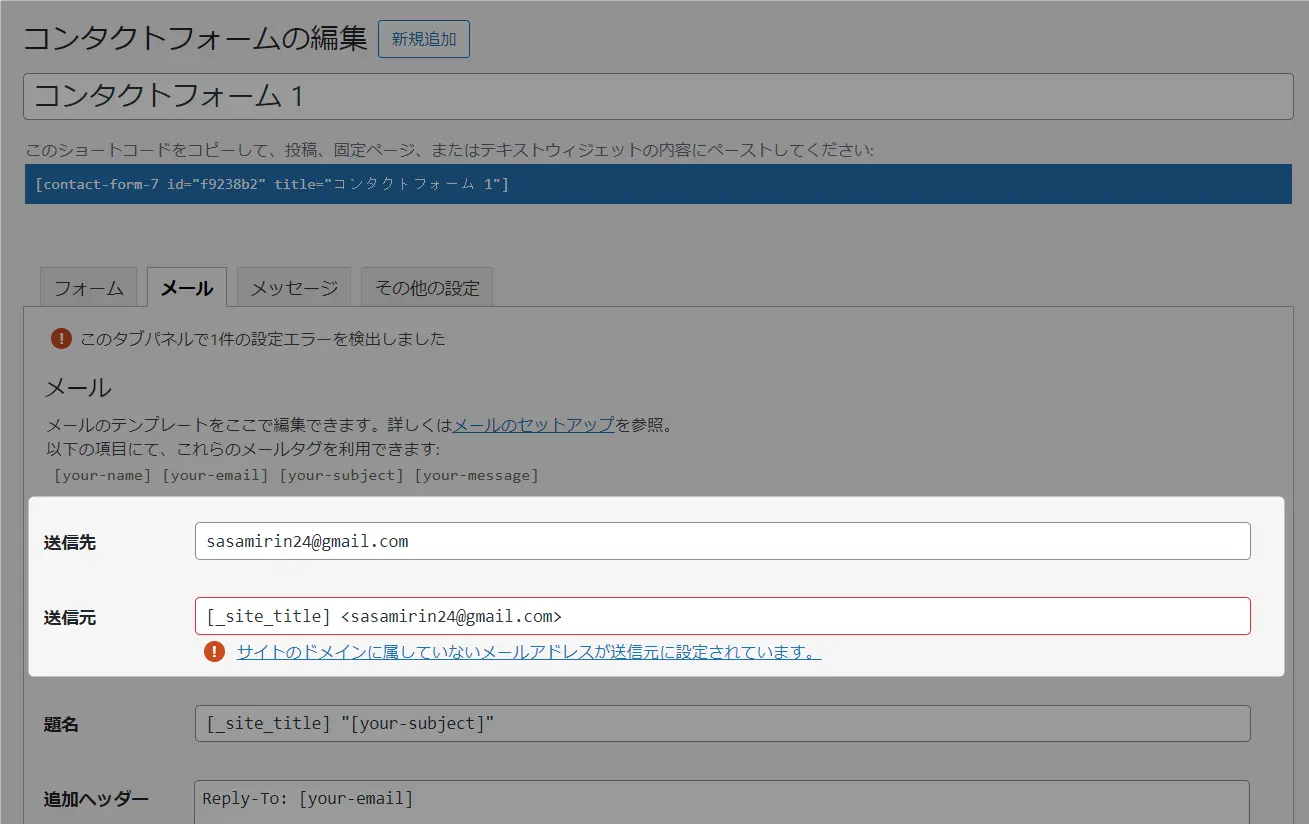
Contact Form 7で初期設定されるメールアドレスは適当です。そのため、送信先と送信元で、それぞれ希望するメールアドレスに変更する必要があります。
ここで入力する内容は「あなたに問い合わせが来たことを通知する設定」です。(問い合わせの自動返信メールとは違います。)
※問い合わせの自動返信メールを作る方法は「使い方①:自動返信メールの作り方」を参照。
ささみりんは、送信先も送信元も両方同じメールアドレスで設定することが多いです。こっちの方がミスが少なく設定も分かりやすいからです。
ドメイン名と違うメールアドレスを設定するとエラーが表示されますが、これは「サイトのドメイン名と違うアドレスだけど大丈夫?」という意味なので、無視して構いません。
問い合わせ用のメールアドレスの設定が完了したら、次に問い合わせフォームを設置します。
もし、複数サイトからの問い合わせを一本化したい場合は、各サイト(運営ドメイン単位)でメールアドレスを取得して、送信元に設定する方法があります。
ただこの方法を採用すると、取得したドメイン毎にメールアドレスを設定する必要があるので地味に面倒くさいです。。
また、Contact Form 7では送信元や題名に[_site_title]がデフォルトで設定されています。これがあれば、通知メールにどのサイトからの問い合わせなのかを確認できます。
サイトの運用方針にもよりますが、小規模なサイト運営なら、サイト単位でドメインメールを取得するより、[_site_title]を使って問い合わせフォームの一括管理をした方が効率的かと思います。
初期設定の手順②:フォームを固定ページに設置する
初期設定②
固定ページに設置
Contact Form 7で生成される問い合わせフォームはショートコードで貼り付け可能です。そのため、フォームの設置先はサイドバーでも、投稿ページでもどこでも構いません。
ただ、一番ベーシックなのは「固定ページを新規作成して、問い合わせページを作成する手順」かと思います。以下の手順を参考にして、あなたが希望する箇所に問い合わせフォームを設置しましょう。
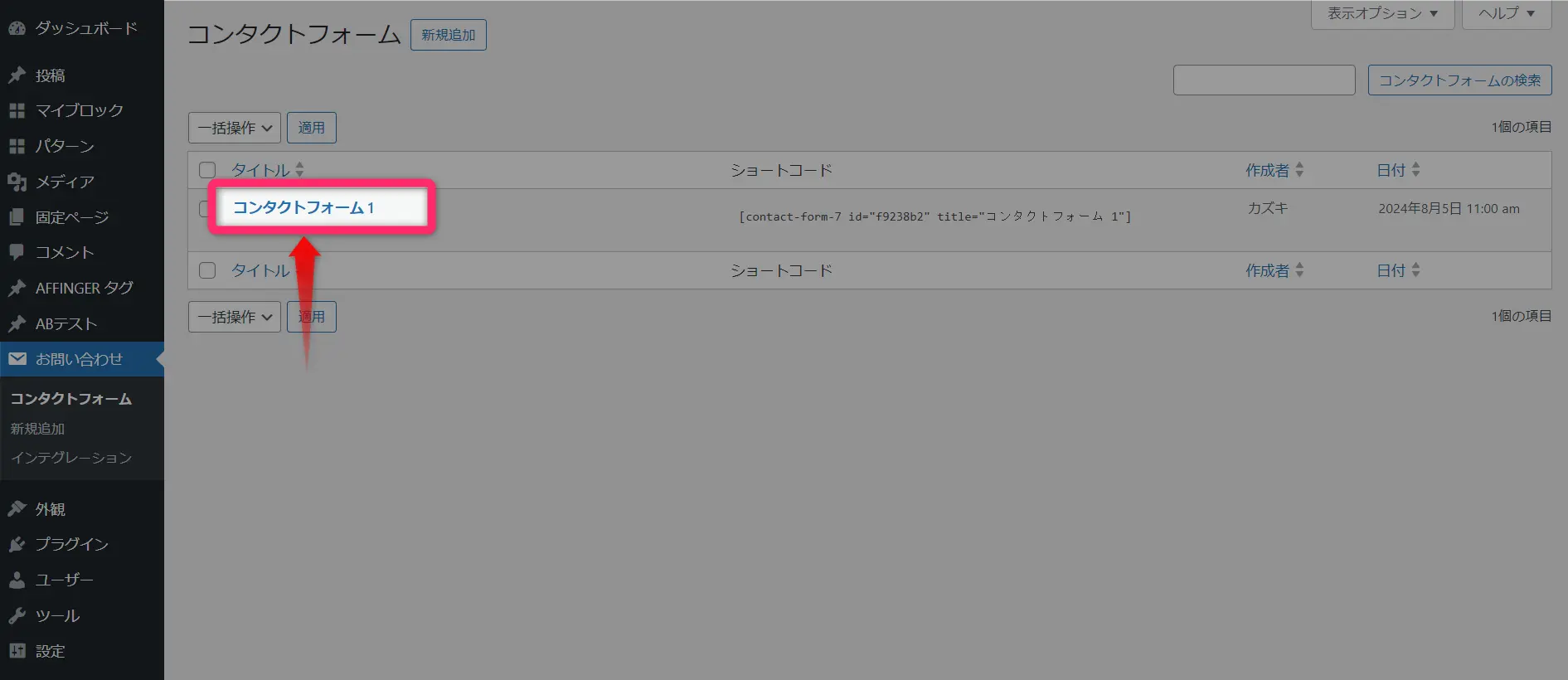
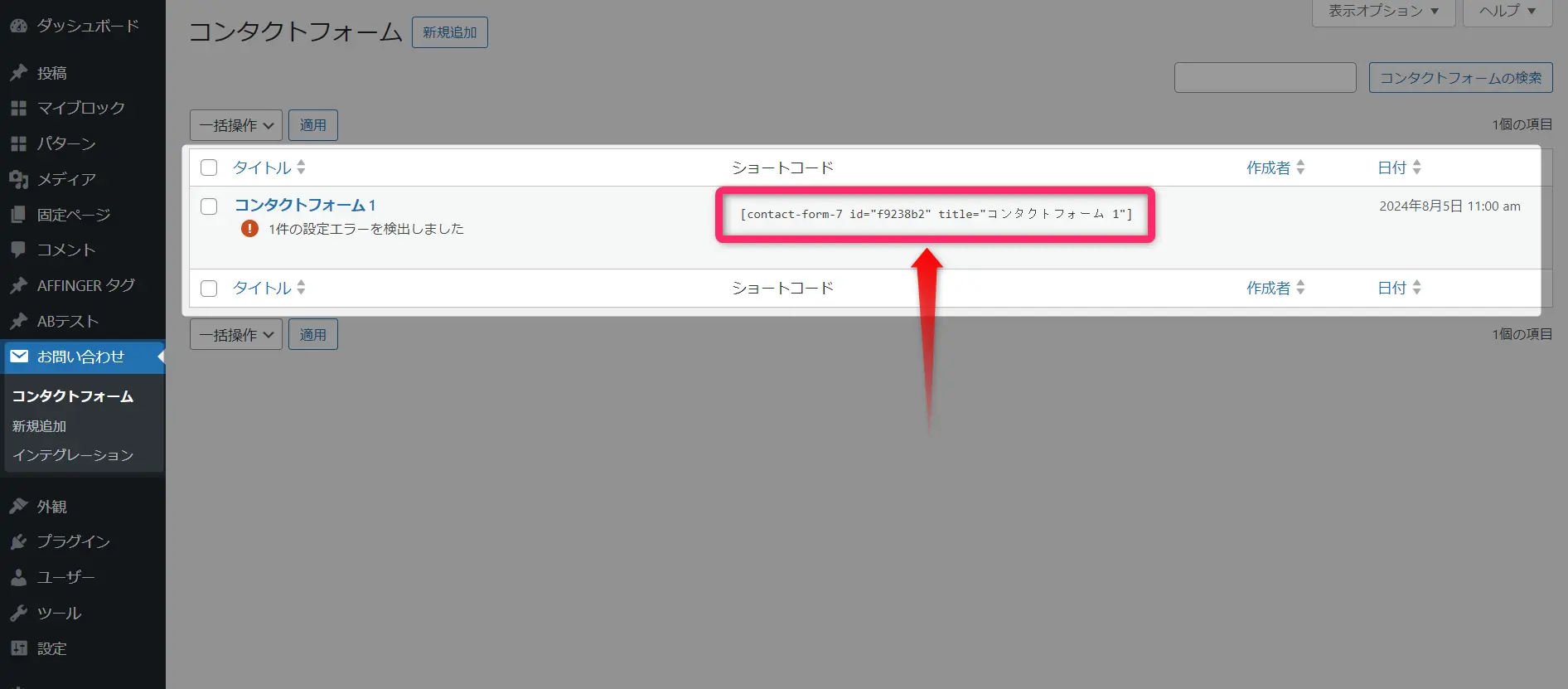
ダッシュボードにある「問い合わせ」をクリックしたら、作成したフォームが一覧で表示されます。ページの右側に作成したフォームのショートコードがあるので、こちらをコピーしましょう。
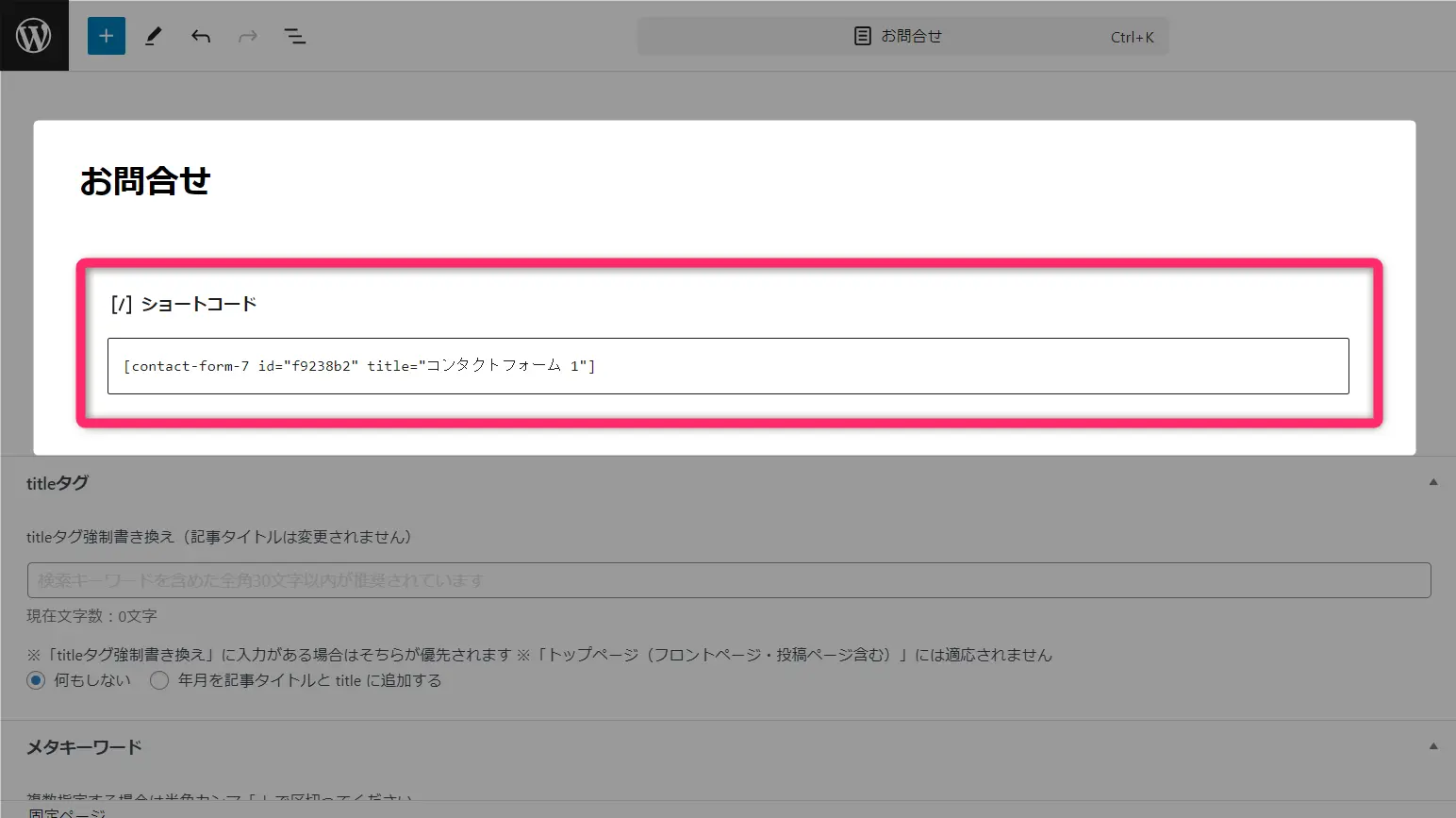
今回は固定ページに問い合わせフォームを作成しましたが、投稿ページでも構いません。ショートコードの挿入が完了したら公開ボタンを押して、無事にフォームが設置できたかを確認しましょう。
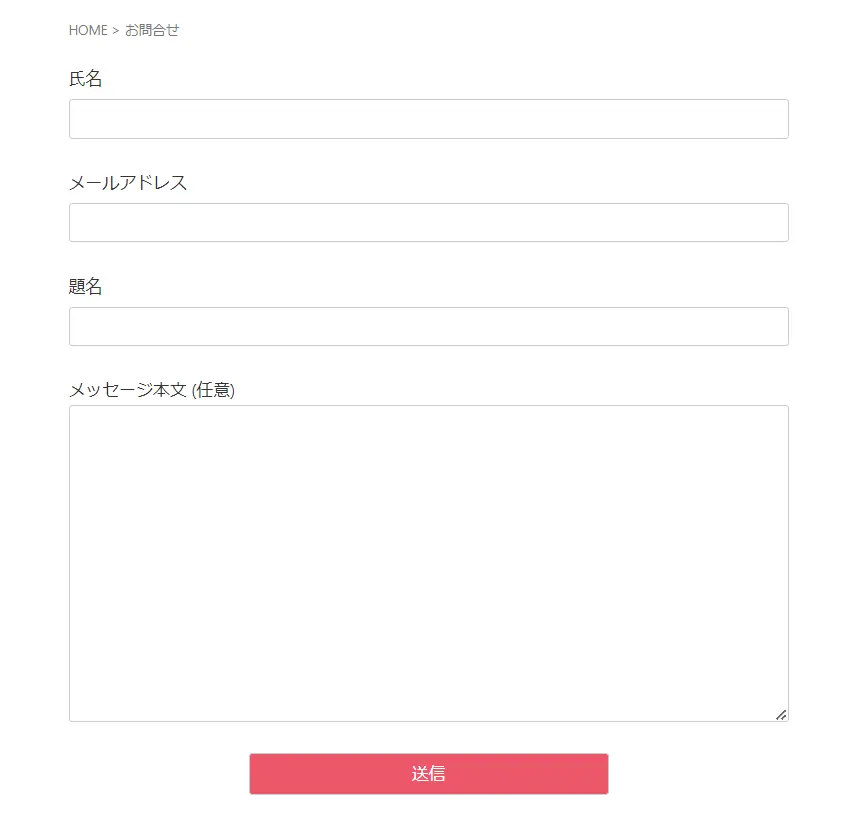
初期設定のフォーム項目だと「名前・アドレス・件名・内容」の4項目になっています。これらの項目内容もカスタマイズ可能なのですが、まずは送信テストを行って、フォームが正しく動くか確認しましょう。
初期設定の手順③:テスト送信してみる
初期設定③
テスト送信!
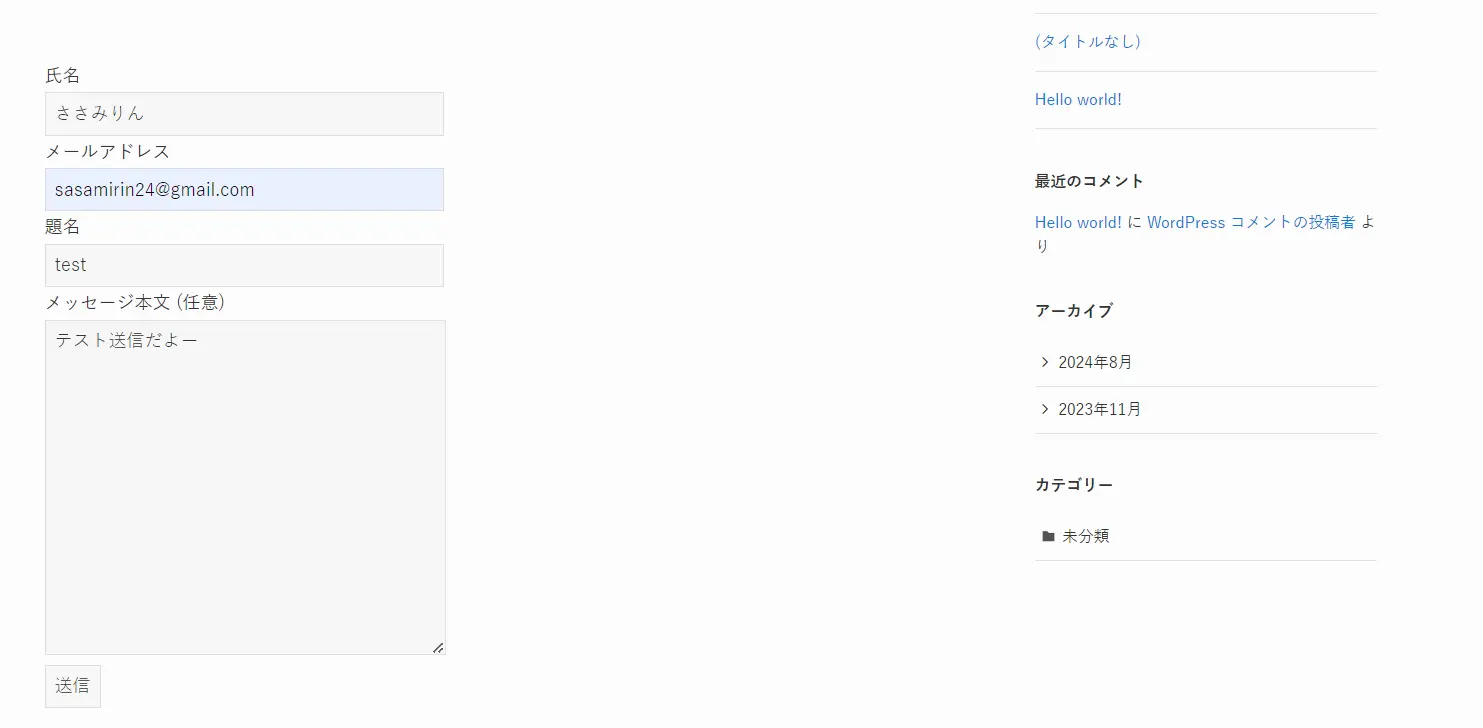
無事にフォームの設置が完了したら、公開ページを確認して問い合わせフォームが無事に設置できているかを確認しましょう。
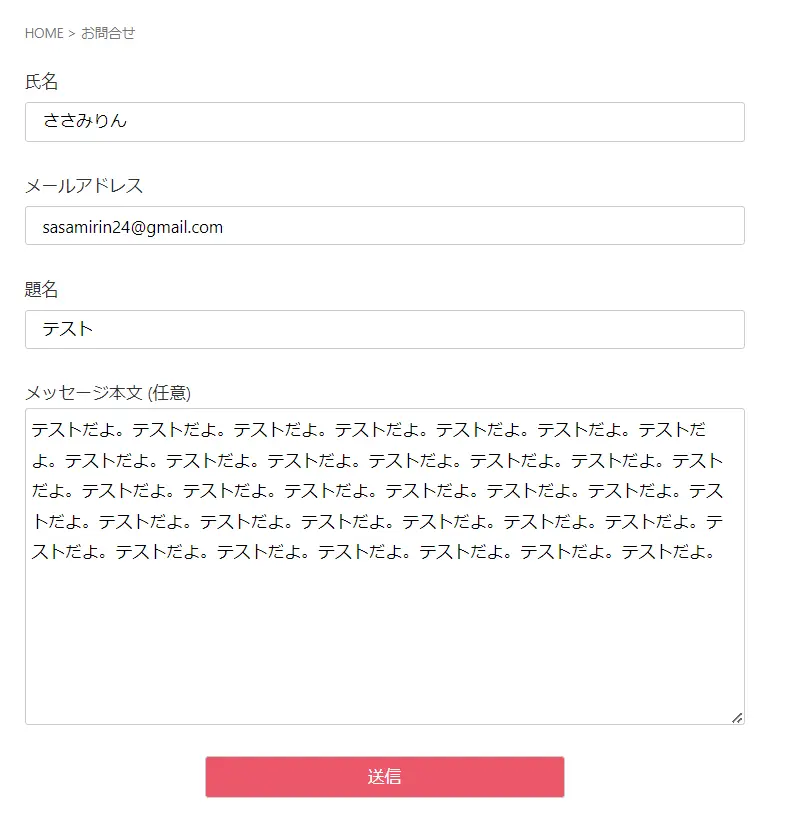
また、設置したフォームに適当な情報を入力して、設定したアドレスに問い合わせのお知らせ通知が届くかもテストすることをおすすめします。
この時、フォームに入力する内容は何でも構いません。まだ自動返信メールの設定を行っていないので、まずはあなたが設定したメールアドレスに問い合わせのお知らせ通知が届くかを確認します。
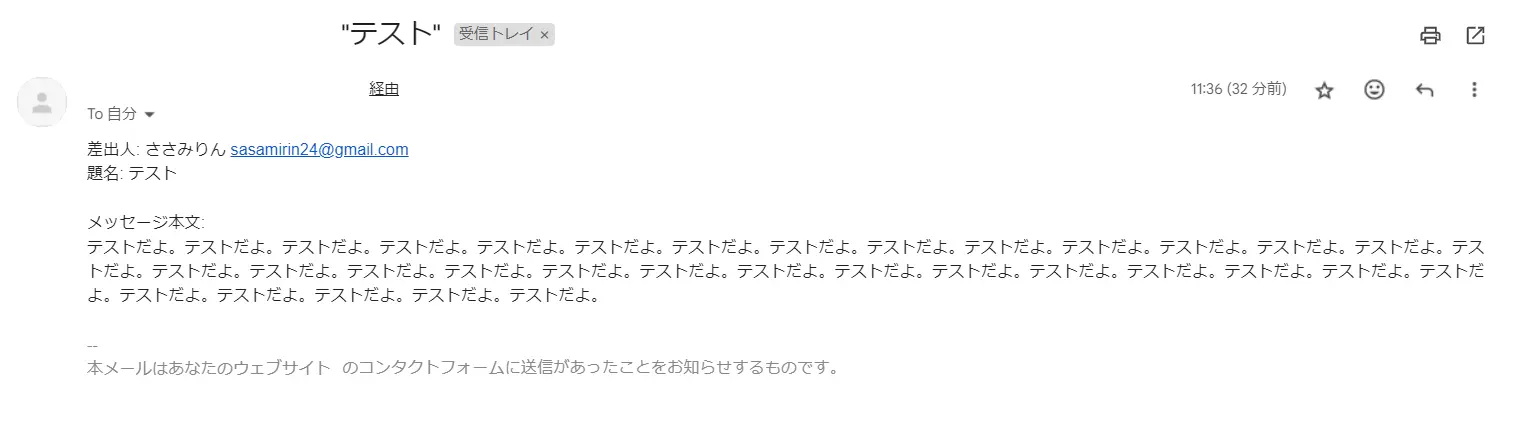
問い合わせフォームの送信が完了したら、あなたが設定したメールアドレスにお知らせ通知が届いているかを確認します。
最初はかなりの確率で迷惑メールに紛れ込んでいます。もしメールが届いていない場合は、迷惑フォルダも必ずチェックしましょう。
無事にメールが届いていることを確認できたら、Contact Form 7の初期設定は完了です!
ここまでの設定では、問い合わせた方への自動返信メールの設定が出来ていません。そのため、問い合わせた人が「本当にメールが届いたのかな?」と不安になってしまいます。
また問い合わせフォームに簡単なアンケートを設定したり、スパム攻撃や嫌がらせ対策の設定なども未設定のままです。
そこで次からはContact Form 7の基本的な使い方やカスタマイズ設定について詳しく解説していきます。
Contact Form 7の基本的な使い方!
使い方!
おすすめの使い方!
Contact Form 7の一番すごいところは「カスタマイズ性が高い」ことにあります。
例えば、自分好みの自動返信メールを作ることはもちろん、入力項目のカスタマイズや、複数フォームを作成することなんかも可能です。
機能が色々とあり過ぎるので、今回はおすすめの使い方やカスタマイズ方法を
紹介します。
- 自動返信メールの作り方!
- CSSを使ってカスタマイズ!
- 自動返信の内容をカスタマイズ!
Contact Form 7はカスタマイズ性が高く初心者の人はすこし戸惑うかもしれません。そこで今回はいくつかのサンプルコードも用意しました。
コピペだけで簡単に設置ができるので、じっくり読み込んで設定していって下さいね!
使い方①:自動返信メールの作り方!
使い方①
フォームに情報が正しく送信されたことが確認できる自動返信メールですが、Contact Form 7でも簡単に作成できます。
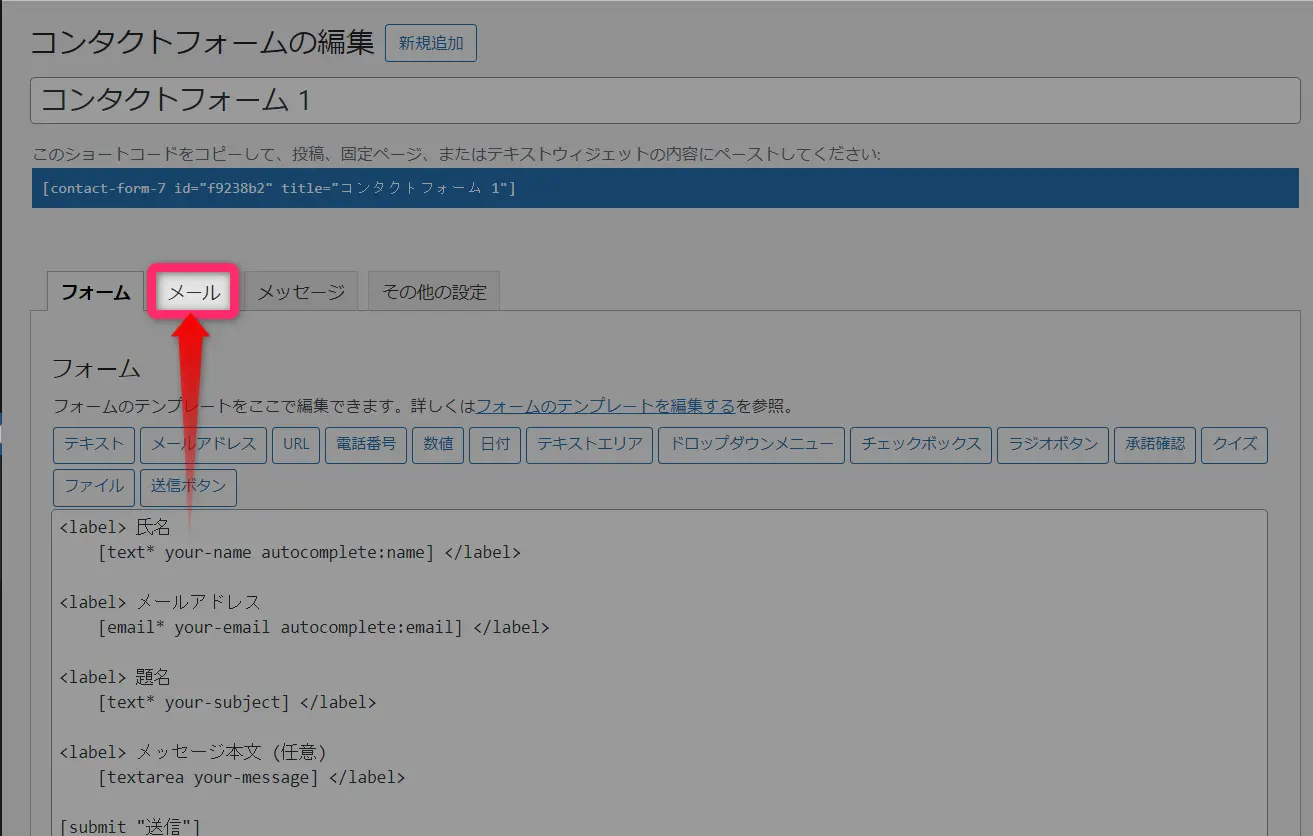
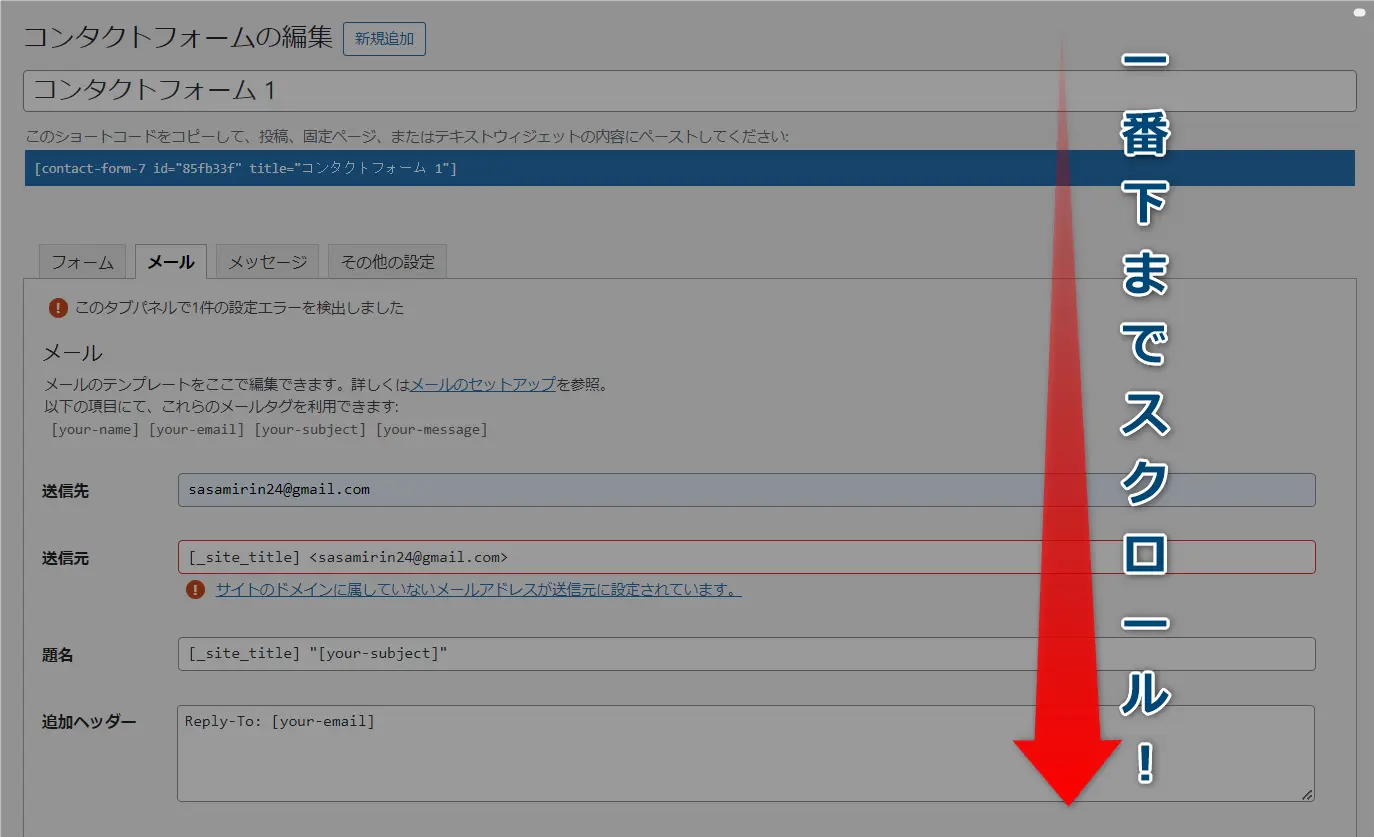
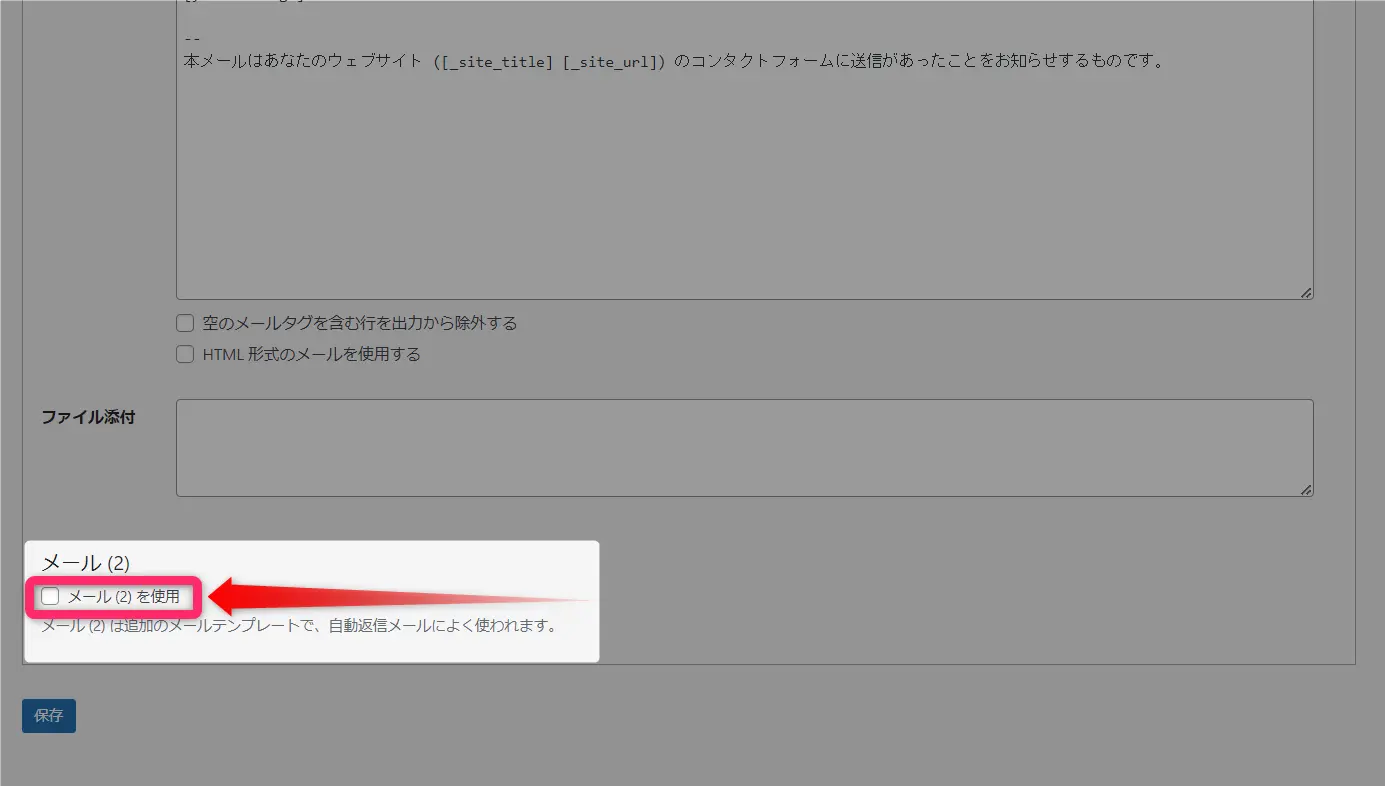
やり方はとても簡単。フォームの設定画面の下にある「メール(2)を使用」にチェックボタンを入れるだけ。
Contact Form 7の場合、「メール(2)を使用」を新たに追加することで、送信者にも自動返信メールを設定することができます。
設定すべき項目は以下の通り。
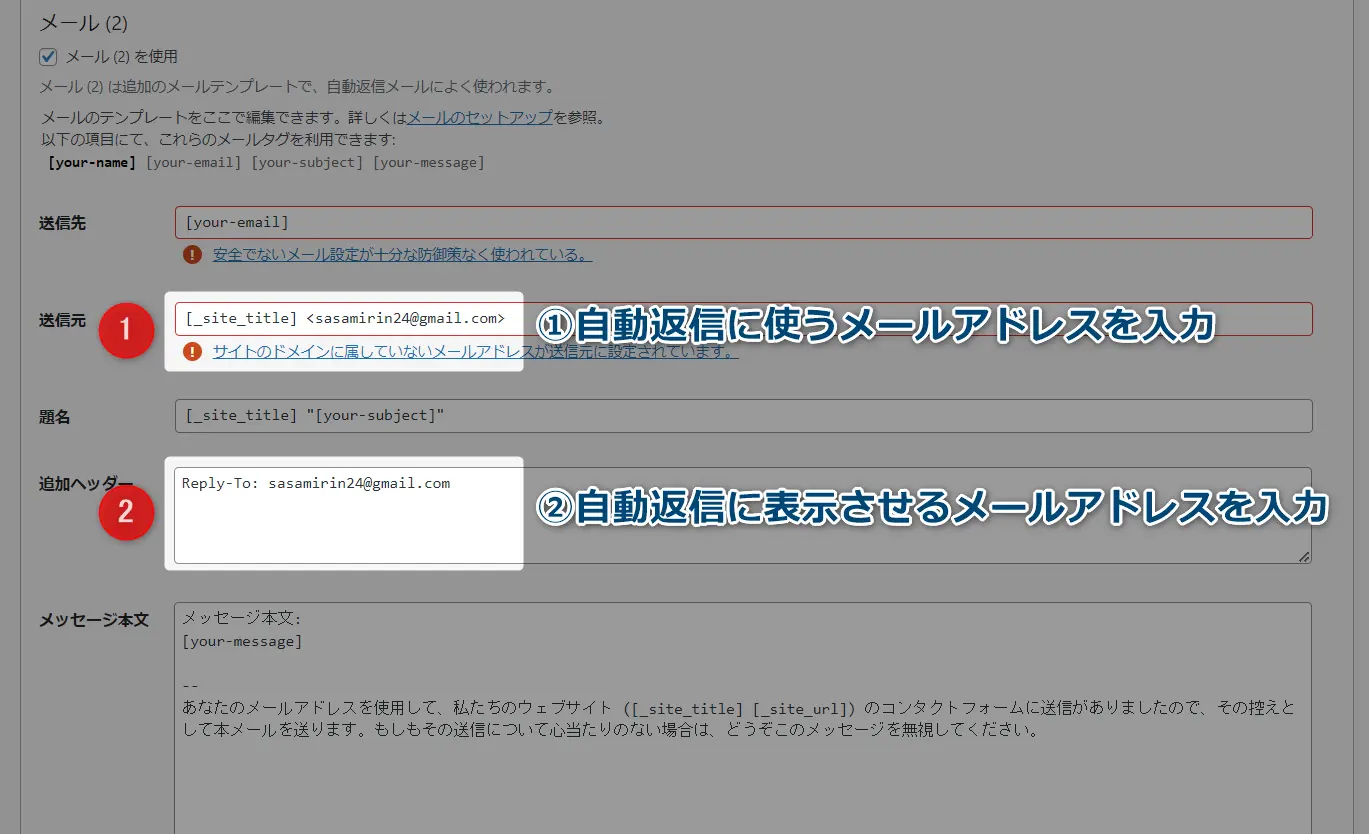
Contact Form 7で自動返信メールを作る場合は、「送信元」と「追加ヘッダー」の項目にあなたが自動返信メールに使いたいメールアドレスを入力するだけでOKです。
「送信元」と「追加ヘッダー」の違いは、「送信元」が自動返信で使用するメールアドレスなのに対し、「追加ヘッダー」は自動返信メールから相手が返信を試みた時に返信先のメールアドレスを指定する項目です。
「メール(2)」の設定を保存したら、自動返信メールが正しく動くか送信テストも行いましょう。
こんな感じでフォームの設定が正しく出来ていれば、フォームで入力したメールアドレスにも自動返信の内容が届きます。
使い方②:CSSを使ってカスタマイズ!
使い方②
Contact Form 7のデフォルト設定だとフォームデザインがシンプルに設計されています。特にSWELLで運用するとスタイルが微妙に崩れてしまっているので、CSSで調整する必要があります。
こんな時はフォームを設定したWordPressページに以下のCSSコードを張り付けるだけで見違えるほど綺麗なフォームに仕上がります。
#cf-tbl { width: 100%;}#cf-tbl table { width: 100%; border-collapse: collapse; border: solid #CCC; border-width: 1px; color: #444;}#cf-tbl table tr th,#cf-tbl table tr td { padding: 0.5em; text-align: left; vertical-align: top; border: solid #CCC; border-width: 1px; vertical-align: middle;}#cf-tbl table tr th { width: 35%; background: #eee;}@media screen and (max-width:959px) { #cf-tbl { width: 100%; } #cf-tbl table, #cf-tbl table tbody, #cf-tbl table tr, #cf-tbl table tr th, #cf-tbl table tr td { display: block; } #cf-tbl table { width: 100%; border-width: 0 0 1px 0; } #cf-tbl table tr th, #cf-tbl table tr td { width: 100%; padding: 3% 5%; } #cf-tbl table tr td { border-width: 0px 1px 0px 1px; }}.required { font-size: .8em; padding: 5px; background: #F57500; color: #fff; border-radius: 3px; margin-right: 5px;}.optional { font-size: .8em; padding: 5px; background: #000080; color: #fff; border-radius: 3px; margin-right: 5px;}input.wpcf7-form-control.wpcf7-text,textarea.wpcf7-form-control.wpcf7-textarea { width: 100%; padding: 8px 15px; margin-right: 10px; margin-top: 10px; border: 1px solid #d0d5d8; border-radius: 3px; background-color: #eff1f5;}textarea.wpcf7-form-control.wpcf7-textarea { height: 200px;}input.wpcf7-submit { display: block; padding: 15px; width: 400px; background: #ffaa56; color: #fff; font-size: 18px; font-weight: 700; border-radius: 2px; margin: 15px auto 0;}@media screen and (max-width:959px) { input.wpcf7-submit { width: 250px; }}input.wpcf7-submit:hover { box-shadow: 0 15px 30px -5px rgba(0, 0, 0, .15), 0 0 5px rgba(0, 0, 0, .1); transform: translateY(-4px); opacity: 0.7;}span.wpcf7-not-valid-tip,.wpcf7-response-output.wpcf7-validation-errors { color: red; font-weight: 600;}
上記のコードはHTMLと併用するとより綺麗に仕上がりますが、CSSの適用だけでも綺麗に反映されます。
詳細な設定手順も画像付きで解説されているので、詳しく知りたい方はぜひツッチーブログさんの記事を参考にして下さい。
使い方③:自動返信メールの内容をカスタマイズ
使い方③
後で解説しますが、Contact Form 7に限らず、問い合わせフォームを悪用したスパム攻撃が沢山存在します。なかでも、他人のメールアドレスを使用して、問い合わせ内容に不正なリンクを埋め込んだスパム攻撃は非常に有名です。
画像
問い合わせフォームでよくあるスパム攻撃
他人のアドレスで 問い合わせ本文に 第三者がウィルス被害
問い合わせ ウィルスを仕込む
他にもAkismetやreCAPTCHAを導入する対策も有効ですが、設定が少し面倒臭いと感じる人が多いと思います。
そこで、一番簡単にスパム攻撃の被害を抑えられる方法が「自動返信メールに問い合わせ内容を載せない」という方法です。
これなら、問い合わせ本文や件名に不正なリンクを仕込まれても、それらが第三者にバラまかれる心配がないので、被害を最小限に抑えることができます。
送信先: [your-email]送信元: Your Site <noreply@yourdomain.com>題名: お問い合わせありがとうございます追加ヘッダー: Reply-To: noreply@yourdomain.comメッセージ本文:[your-name] 様、この度は、お問い合わせいただき、ありがとうございます。内容を確認次第、担当者よりご連絡いたします。確認のための自動返信メールです。本メールに心当たりがない場合は、このメッセージを無視してください。
自動返信メールの目的は「送信者に無事にメールが届いたことを知らせること」です。それであれば、自動返信メールに返信内容全文を載せなくても、こちらが早めの返信を心がければ、上記の内容でも問題ないかと思います。
問い合わせの自動返信メールをカスタマイズする時は、問い合わせたユーザーや無関係の第三者の被害が発生しないように配慮したものにしましょう。
Contact Form 7を使うときはフォームスパムに注意!
注意点!
スパム攻撃に注意!
実は問い合わせフォームを使ったスパム攻撃は色々と存在します。特に僕らブロガーが気を付けるべきは「第三者のメールアドレスで、大量の送信メールを発生させる攻撃」です。
画像
フォームスパムでよくある攻撃
他人のアドレスで 色んな人にメールが大量に届く
大量に問い合わせ
運営者にも大量にメールが届く
問い合わせフォームを使ったスパム攻撃には色々な手口や手法があるのですが、基本的には上のパターンが多いです。
この方法を利用されると、こちらのブログブランドが下がるだけでなく、無関係の人までスパム攻撃の被害を受けることになるので、出来る限りの対策を取る必要があります。
| 自動返信をOFF |
|
|---|---|
| Akismet |
|
| reCAPTCHA |
|
| ハニーポット |
|
一番の対策は自動返信メールを設定しないことですが、問い合わせたユーザーに自動返信が届かないのも問題です。
そこでおすすめしたいのは、返信メールの一部(もしくは全て)を非公開にして、問い合わせを受け付けたことのみを通知する方法です。
その他、問い合わせフォームのスパム対策について個人ブロガーができる対策を以下にまとめました。スパム被害に悩んでいるときに参照して下さい。
ブログで安心して稼ぎ続ける方法!
今回はContact Form 7の基本的な使い方とカスタマイズ方法について解説しましたが、もしあなたが本気でブログで稼げるようになりたいと思うなら、ささみりんが運営する「ささみサロン」で一緒に勉強してみませんか?
ささみサロンでは「フロービジネスからの脱却」を合言葉に、メンバー全員で楽しく切磋琢磨をしている日本一真面目なオンラインサロンとして活動しています。
参加メンバーも大勢いるのであなたと気の合うメンバーとも必ず繋がることができますよ。
- 公開コンテンツ数は1,000本以上!
- 毎週土曜日にオンラインセミナーの開催!
- 専用のクローズSNSでメンバーと情報交換!
ささみサロンは2019年7月に始まり、今では累計参加人数が1,000人を突破した「日本一真面目なオンラインサロン」として活動しています。
公開ノウハウもペラサイト・ブログ・コミュニティの3つのノウハウを軸にして、ささみりんが過去にまとめたデータはもちろん、最新の研究データについても惜しみなく公開しています。
今なら30日間無料で参加できるので、あなたも今すぐささみサロンに参加して、安定して稼ぎ続ける日常を手に入れませんか?きっとあなたにとって新しい居場所になりますよ!
Contact Form 7でよくある質問
FAQ
よくある質問!
この記事の最後に、Contact Form 7の使い方でよくある質問をFAQ形式でまとめました。
もしここにない疑問点や相談したい事があればお気軽に「ささみサロン」で聞いてくれると嬉しいです。
今なら30日間無料で参加できるので、あなたも今すぐささみサロンに参加して、ブログ運営の素朴な疑問をささみりんにぶつけに来て下さいね!
質問①:Contact Form 7は商用利用は可能ですか?
Contact Form 7は商標利用がOKのプラグインになっています。そのため、アフィリエイトサイトやアドセンスブログはもちろん、あなたのビジネスブログにもContact Form 7を使うことが可能です。
また、商用利用が認められている問い合わせフォームを作成するプラグインは、主に以下のものがあります。
| Contact Form 7 |
|
|---|---|
| WPForms |
|
| Ninja Forms |
|
| Akismet |
|
| reCAPTCHA |
|
ささみりんは長い間Contact Form 7を使い続けているので、これに慣れてしまっていますが、「WPForms」や「Ninja Forms」も使いやすいプラグインとして人気です。
どれも商標利用で使っても大丈夫なので、いくつか試してみて気に入ったプラグインでフォームを作成してみましょう。
質問②:Contact Form 7でうまく送信できないんですが…
Contact Form 7で送信が上手くいかない時、まず最初に疑うべきは「メールアドレスの設定ミス」です。
今回解説した通り、Contact Form 7は送信先と送信元のメールアドレスを正しく入力することで、フォームの内容が送信されるようになります。
そのため、送信が上手くいかない時は以下の原因を疑ってみましょう。
| メール設定 |
|
|---|---|
| SMTP設定 |
|
| スパムフィルタ |
|
| 他との干渉 |
|
| サーバー |
|
Contact Form 7でメール送信できない原因のほとんどはメールアドレスの設定ミスだと思うので、今回の設定方法をもう一度確認して落ち着いて対処を試みて下さい。
また、その他の送信できない原因については下の記事でより細かく解説しています。ぜひチェックして下さい。
質問③:Contact Form 7でのスパム対策は何がありますか?
今回解説した通り、問い合わせフォームを使ったスパム攻撃は種類が沢山あり、どれも完璧な対策を施すのが難しい問題になっています。
だからと言って問い合わせフォームを作成しないのは、サイトの信用問題に関わるので、何とかしたい所ですよね。
一番おすすめなのは自動返信メールを使わない方法ですが、現実的には難しいと思うので、以下にフォームを使ったスパム攻撃への対策を簡単にまとめました。
| 自動返信をOFF |
|
|---|---|
| Akismet |
|
| reCAPTCHA |
|
| ハニーポット |
|
フォームを使ったスパム攻撃はあなたが気付かないところで、第三者の被害が及んでいることが多いため、なるべく早い段階で対策を講じることが大切です。
上にまとめた対策をすれば、ひとまずのスパム対策は可能なので、出来る範囲で構わないので対策をして行きましょう。
詳しくは下の記事を参考にして下さい。
Contact Form 7を作れば問い合わせフォームが簡単にできる!
まとめ
フォーム作成も簡単!
Contact Form 7は無料で簡単に問い合わせフォームを作成できるので、ブログ初心者から上級者の方まで多くの人に利用されている問い合わせ作成プラグインになっています。
最初は良く分からないコード作成などで拒否感を感じる人もいるかもしれません。けれど、実際に操作してみると、そこまで難しくないことに気が付くかと思います。
またコード作成が分からない人向けに、サンプルコードを提供してくれているブロガーさんも多いです。もしフォーム作成が難しいと感じた場合は、それらを参考にすれば、簡単にあなた好みのフォームを作ることができます。
Contact Form 7のまとめ
- クリック操作だけで簡単にフォームが作れる
- サンプルコードも沢山公開されている
- 自動返信機能などカスタマイズも自由!
Contact Form 7では機能が全て無料で使えてカスタマイズ性が非常に高いのがおすすめポイントです。
とは言え、扱いが難しいと言う人は「WPForms」を使えば、直感的にフォームを作成できるのでこちらもおすすめです。(詳しくは「WPFormsの使い方」を参照)
その他、WordPressのカスタマイズ方法や、ブログの稼ぎ方などについてはささみサロンで全力で解説中です。今なら30日間無料で参加できるので、あなたも今すぐささみサロンに参加して、ブログの稼ぎ方を学びに来て下さいね!